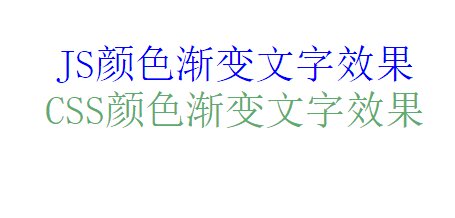
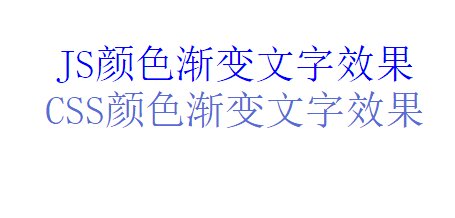
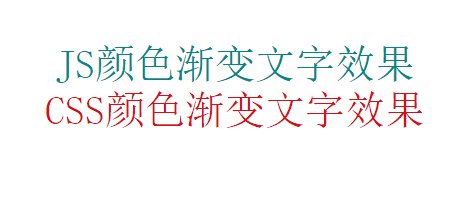
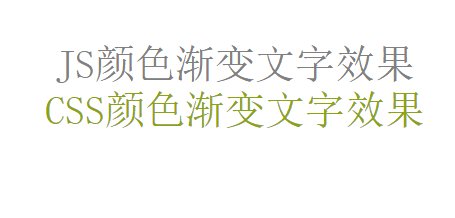
效果截图
![图片[1]-使用CSS和JS两种方法实现颜色渐变文字效果代码-隐匿者](https://cdn.inizhe.com/wp-content/uploads//2021/08/24921.gif?imageMogr2/thumbnail/!910x436r|imageMogr2/gravity/Center/crop/910x436)
代码
CSS实现颜色渐变文字效果代码
<!-- css颜色渐变变色文字 -->
<div id="momk">
<div style="text-align:center;">
颜色渐变文字效果
</div></div>
<style>
#momk{animation:change 10s infinite;font-weight:100; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>JS实现颜色渐变文字效果代码
<!-- js颜色渐变色文字 -->
<div id="moml">
<div style="text-align:center;">
颜色渐变文字效果
</div>
<script language="javascript">
function changeColor(){ var color="#f00|#0f0|#00f|#880|#808|#088|yellow|green|blue|gray"; color=color.split("|"); document.getElementById("moml").style.color=color[parseInt(Math.random() * color.length)]; } setInterval("changeColor()",200); </script>
</div>
© 版权声明
THE END










![[失效]Samsung Max Deluxe+ v4.3.65 破解豪华版-隐匿者](https://cdn.inizhe.com/wp-content/uploads/2021/09/531d0c9d16ab.png)



![[必看]部分破解资源食用指南-隐匿者](https://cdn.inizhe.com/wp-content/uploads/2021/05/e194d58a9d6f-e1646406357757.png?imageMogr2/thumbnail/!600x333r|imageMogr2/gravity/Center/crop/600x333)

暂无评论内容